Автоматизируем развертывание приложения для OpenWhisk
Вы уже поставили OpenWhisk и проверили простую функцию hello.js в работе?cat hello.js
function main() {
return {payload: 'Hello World'};
}
А хотите автоматизировать развертывание этой простейшей функции? Если да, продолжайте читать эту заметку. Я покажу, как использовать openwhisk-wskdeploy для автоматизации развертывания простейшей функции.
Необходимые компоненты
Шаг первый
Создаем файл-манифест (manifest.yaml) с таким содержимым:
packages:
helloworld:
actions:
helloworld:
location: src/hello.js
runtime: nodejs:6
outputs:
payload:
type: string
description: a simple greeting message, Hello World.
Шаг второй
Создаем файл для развертывания (deployment.yaml):application:
name: SampleHelloWorld
namespace: _
packages:
helloworld:
actions:
helloworld:
На самом деле этот файл для поставки helloworld не обязателен, достаточно манифеста из первого шага.
Шаг третий
Создаем структуру каталогов. Выглядит она примерно так:# ls -1R ~/SampleHelloWorldApp/
deployment.yaml
manifest.yaml
src/
./src:
hello.js
Шаг четвертый
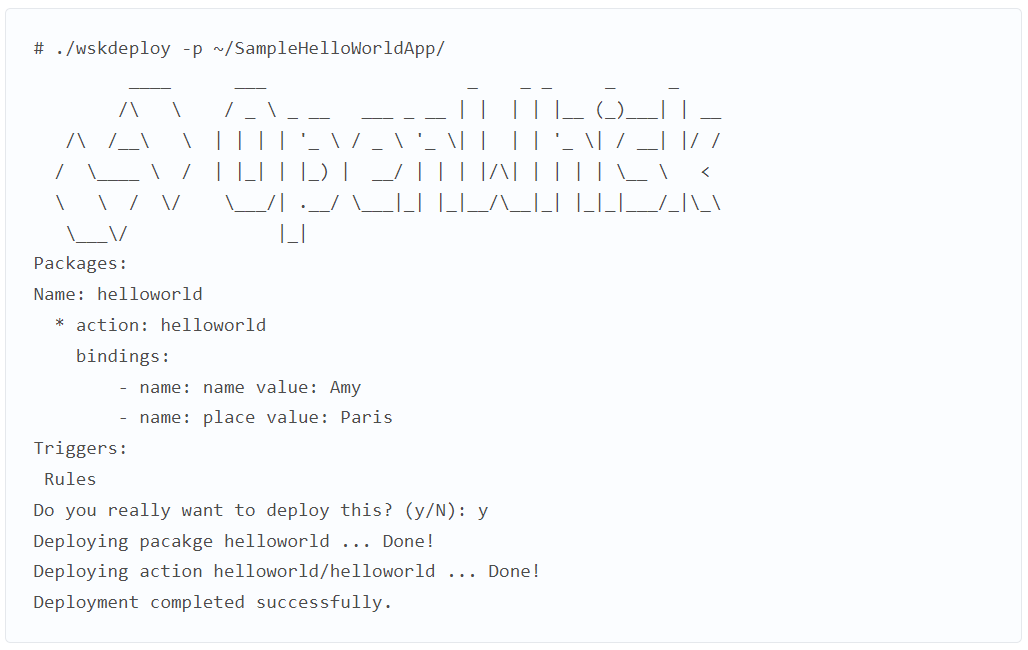
Выполняем развертывание функции HelloWorld:
Скопировать код
Шаг пятый
Проверяем работоспособность:# wsk action invoke --blocking --result helloworld/helloworld
{
"payload": "Hello World"
}
Шаг шестой
Радуемся!Развертывание: функция, условие и правило
Давайте посмотрим на дополнительные вещи, необходимые при автоматизации:- передача параметров функции
- установка значений по умолчанию для функции
- задание условия для срабатывания
- создание правила для связывания условия и функции
Передача параметров в функцию
Модифицируем код:function main(params) {
return {payload: 'Hello, ' + params.name + ' from ' + params.place};
}
Шаг первый
Создаём файл-манифест:
packages:
helloworld:
actions:
helloworld:
location: src/hello.js
runtime: nodejs:6
inputs:
name:
type: string
description: name of a person
place:
type: string
description: location of a person
outputs:
payload:
type: string
description: a simple greeting message, Hello World!
Можно указать значения параметров в файле манифеста и пропустить создание файла для развертывания:
packages:
helloworld:
actions:
helloworld:
location: src/hello.js
runtime: nodejs:6
inputs:
name: Amy
place: Paris
outputs:
payload:
type: string
description: a simple greeting message, Hello World!
Шаг второй
Создаем файл для развертывания:
Выставляем значения по умолчанию, добавляя секцию "inputs", вложенную в функцию "helloworld":
application:
name: SampleHelloWorld
namespace: _
packages:
helloworld:
actions:
helloworld:
inputs:
name: Amy
place: Paris
Проверяем, что структура каталогов не изменилась с прошлого раза.
Шаг третий
Разворачиваем функцию:
Скопировать код
Шаг четвертый
Проверяем работоспособность:wsk action invoke --blocking --result helloworld/helloworld
{
"payload": "Hello, Amy from Paris"
}
Переопределяем значения по-умолчанию, передавая значения с помощью параметра --param.
Создание условия и правила связывания: шаг первый
Добавляем две секции в манифест:

Скопировать код
Шаг второй
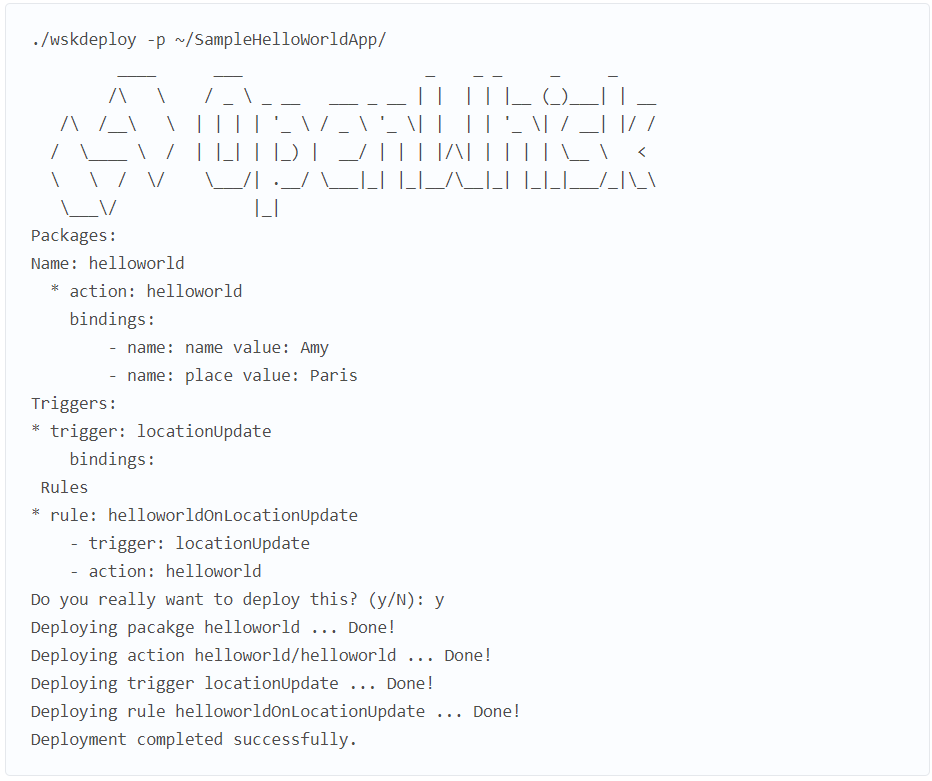
Разворачиваем функцию, условие и правило связывания:

Скопировать код
Шаг третий
Проверяем работоспособность:- смотрим работающие функции:
wsk activation poll
Enter Ctrl-c to exit.
Polling for activation logs
- открываем еще один терминал и вводим команду для активации условного срабатывания:
wsk trigger fire locationUpdate
ok: triggered locationUpdate with id 4c3a8b1792d546a68ac58538c3f5d637
- смотрим результаты в первом терминале:
Activation: helloworld (d545c458f3d34d6fbf5c29173be3d29e)
[]
Activation: locationUpdate (4c3a8b1792d546a68ac58538c3f5d637)
[]
Activation: helloworldOnLocationUpdate (c099355c1f1f4d6d8d30f54e8dac2b84)
[]
- определяем id условного срабатывания и проверяем результаты функции:
wsk activation get d545c458f3d34d6fbf5c29173be3d29e
ok: got activation d545c458f3d34d6fbf5c29173be3d29e
{
...
"activationId": "d545c458f3d34d6fbf5c29173be3d29e",
"start": 1489444142544,
"end": 1489444142598,
"response": {
"status": "success",
"statusCode": 0,
"success": true,
"result": {
"payload": "Hello, Amy from Paris"
}
},
...
}
Ещё по теме
Бессерверные вычисления на основе OpenWhisk, часть 2Бессерверные вычисления на основе OpenWhisk, часть 3
Бессерверные вычисления на основе OpenWhisk, часть 4